HTML5 Canvas
Añadiendo Texto al Canvas
En los juegos, mostrar información visual como puntajes, mensajes, o instrucciones es esencial. La API de Canvas nos permite añadir y personalizar texto de forma sencilla. En este capítulo, aprenderemos a utilizar los métodos fillText y strokeText para dibujar texto en el canvas, y exploraremos cómo personalizar el estilo y la alineación del texto.

Dibujando Texto con fillText
Para añadir texto en el canvas, usamos el método fillText, que nos permite dibujar texto sólido. Este método toma tres parámetros principales: el texto, la coordenada x y la coordenada y donde el texto aparecerá. Aquí tienes un ejemplo básico:
javascript
En este ejemplo, el texto "Hello, Canvas!" se dibuja en la posición (100, 100) con un tamaño de fuente de 20px y estilo de texto en Arial. Puedes cambiar la fuente y el color para personalizar el texto según tu estilo de juego.
Dibujando Contornos de Texto con strokeText
Si queremos dibujar solo el contorno del texto, podemos utilizar el método strokeText. Esto puede ser útil para crear efectos de texto o resaltar palabras en el canvas. Veamos un ejemplo:
javascript
En este caso, el texto aparece con un contorno azul en lugar de estar relleno, lo cual puede ser útil para estilos de texto que resalten más en el juego.
Configurando el Estilo y Tamaño de la Fuente
La propiedad font nos permite personalizar el estilo y tamaño del texto. Podemos especificar el tamaño de la fuente y el tipo en un solo valor. Aquí hay algunos ejemplos de estilos:
javascript
Estos ejemplos demuestran cómo cambiar el estilo, el tamaño y la fuente del texto en el canvas. Usar diferentes fuentes puede mejorar la apariencia de los elementos de texto en el juego.
Alineación y Posicionamiento del Texto
La alineación del texto en el canvas es manejada por la propiedad textAlign, que define cómo se alineará el texto en relación con el punto (x, y) especificado. Los valores posibles incluyen "start", "end", "left", "right", y "center". Aquí tienes ejemplos:
javascript
Estos ejemplos muestran cómo usar textAlign para controlar la alineación horizontal del texto, lo cual es útil para centrar el texto o ajustarlo a los lados del canvas.
Altura de Línea y Base del Texto
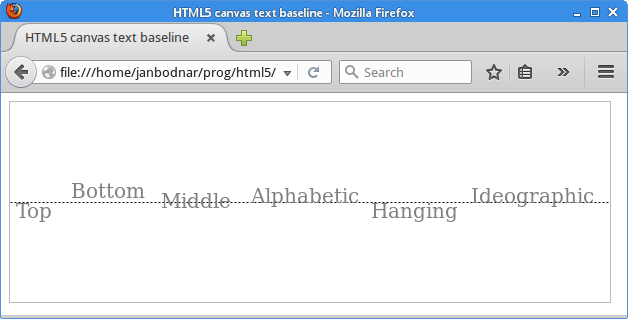
Podemos controlar la altura de la línea del texto usando textBaseline, que define la base del texto en relación con el punto (x, y). Los valores comunes incluyen "top", "hanging", "middle", "alphabetic", "ideographic", y "bottom". A continuación se muestra un ejemplo:
javascript
La propiedad textBaseline nos permite ajustar la posición vertical del texto para que se adapte mejor al diseño de nuestro juego.
Ejemplo Completo: Mostrando un Puntaje
Imaginemos que estamos desarrollando un juego y queremos mostrar un puntaje en la esquina superior izquierda del canvas. Podemos hacer esto utilizando fillText y personalizando la fuente, color y posición:
javascript
Este código muestra un puntaje inicial de 0 en la esquina superior izquierda del canvas, algo común en muchos juegos.
Resumen
En este capítulo, hemos explorado cómo añadir y personalizar texto en el canvas. Aprendimos a utilizar los métodos fillText y strokeText, y también a ajustar el estilo, tamaño, alineación y posición del texto. Estos conceptos serán fundamentales para mostrar información visual en nuestro juego.
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Introducción a HTML Canvas
- Manejo de Colores, Trazos y Rellenos
- Añadiendo Texto al Canvas
- Capturando la Entrada del Usuario
- Manejo de Imágenes y Sprites en Canvas
- Animación de Objetos en Canvas
- Detección de Colisiones y Lógica de Juego
- Construcción de la Lógica del Juego
- Añadiendo Efectos de Sonido y Música
- Mejorando la Interactividad y la Experiencia Visual del Usuario
- Añadiendo un HUD y Marcador
- Optimización del Rendimiento y Compatibilidad del Juego
- Finalización y Pruebas del Juego
- Publicación del Juego
- Proyecto Completo – Construyendo el Juego Completo
- Próximos Pasos













