HTML5 Canvas
Manejo de Colores, Trazos y Rellenos
En este capítulo, aprenderemos a trabajar con colores, estilos de trazo y rellenos en el canvas. Estos aspectos nos permitirán personalizar el diseño y apariencia de los gráficos en nuestro juego, dándole un toque visual único.

Aplicando Colores en el Canvas
Para establecer el color de relleno de una forma, usamos la propiedad fillStyle del contexto 2D. fillStyle acepta cualquier valor de color válido en CSS, como nombres de color, valores hexadecimales o el formato rgba para añadir transparencia.
javascript
Puede experimentar cambiando el valor de fillStyle para explorar diferentes colores.
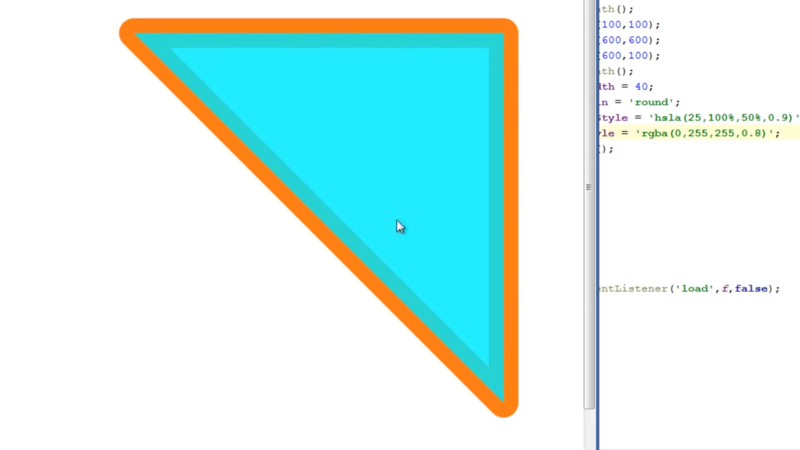
Trazos: Cambiando el Color y el Ancho
Además del color de relleno, podemos personalizar el color y el estilo del trazo de una forma usando la propiedad strokeStyle. También podemos modificar el grosor del trazo con lineWidth.
javascript
Rellenos y Transparencia con rgba
La función rgba permite añadir transparencia a los colores. El último valor en rgba representa la opacidad, donde 1 es completamente opaco y 0 es completamente transparente.
javascript
La transparencia es útil para crear efectos visuales sutiles, como sombras o capas.
Gradientes en Canvas
Los gradientes permiten crear transiciones de color suaves en una forma. En el canvas, existen dos tipos de gradientes: lineales y radiales. Comencemos con un gradiente lineal.
Gradientes Lineales
Para crear un gradiente lineal, utilizamos el método createLinearGradient, especificando el inicio y el final del gradiente. Luego, añadimos colores usando addColorStop.
javascript
Gradientes Radiales
Los gradientes radiales crean una transición de color que emana desde un punto central hacia afuera. Este tipo de gradiente es ideal para simular efectos de iluminación o brillo.
javascript
Ejercicio: Exploración de Colores y Gradientes
Para poner en práctica lo aprendido, intenta crear varios rectángulos en tu canvas, cada uno con un color diferente. Usa al menos un color con transparencia y prueba tanto los gradientes lineales como los radiales para explorar los efectos visuales posibles.
javascript
Conclusión
En este capítulo, hemos visto cómo aplicar colores, estilos de trazo y gradientes en el canvas, lo cual es clave para personalizar el diseño gráfico de nuestro juego. Estas técnicas mejoran la apariencia de nuestras formas y nos permiten hacer que el juego sea visualmente atractivo. En el próximo capítulo, aprenderemos a trabajar con texto en el canvas, añadiendo elementos de texto al juego y personalizándolos según nuestras necesidades. ¡Nos vemos en el siguiente capítulo!
Apoya a Chuck's Academy!
¿Disfrutando de este curso? Puse mucho esfuerzo en hacer la educación en programación gratuita y accesible. Si encontraste esto útil, considera comprarme un café para apoyar futuras lecciones. ¡Cada contribución ayuda a mantener esta academia en funcionamiento! ☕🚀

Chatea con Chuck

- Introducción a HTML Canvas
- Manejo de Colores, Trazos y Rellenos
- Añadiendo Texto al Canvas
- Capturando la Entrada del Usuario
- Manejo de Imágenes y Sprites en Canvas
- Animación de Objetos en Canvas
- Detección de Colisiones y Lógica de Juego
- Construcción de la Lógica del Juego
- Añadiendo Efectos de Sonido y Música
- Mejorando la Interactividad y la Experiencia Visual del Usuario
- Añadiendo un HUD y Marcador
- Optimización del Rendimiento y Compatibilidad del Juego
- Finalización y Pruebas del Juego
- Publicación del Juego
- Proyecto Completo – Construyendo el Juego Completo
- Próximos Pasos













